Страница 1 из 1
Выравнивание элементов в контейнере. Алгоритм.

Добавлено:
02.02.2019 16:02:11 olegy123
Есть ли документация по этому вопросу?
Подход по размещению объектов в пространстве, изменения размеров и т.п.
В Lazarus-е есть Docking, но не хотелось его разбирать "до винтиков", слишком много кода.
Мне нужен просто алгоритм.
Re: Выравнивание элементов в контейнере. Алгоритм.

Добавлено:
02.02.2019 16:32:19 Лекс Айрин
Можно вычислять ручками размер, есть компоненты разделяющие окно на две части, есть привязки... А что именно нужно?
Re: Выравнивание элементов в контейнере. Алгоритм.

Добавлено:
02.02.2019 20:49:50 olegy123
допустим в таком формате

- linearlayout10.png (1.99 КБ) Просмотров: 17171
Добавлено спустя 2 минуты 49 секунд:пока я сделал alClient для одного элемента, но когда их больше одного тогда нужно как то все это согласовывать, при этом у каждого может быть MinSize/MaxSize, кто то крепится слева, кто то только сверху.. а кто то должен быть снизу
как их всех растутовать?
Добавлено спустя 6 минут 4 секунды:в гугле восновном выходят ссылки на css да на android приложение. Как правило у них есть уже вшитый контролер.
А на логику работы его я нигде описание не видел. Да не хотелось бы иметь аналог Layout, как дополнительную прослойку.
Хотелось бы иметь родной свободный delphi/win alLeft/alRight/alTop/alButton/alClient..
Re: Выравнивание элементов в контейнере. Алгоритм.

Добавлено:
02.02.2019 21:29:34 Лекс Айрин
olegy123, тут, если верхний компонент изменяется по вертикали можно воспользоваться сплитером (если нет, то задать размер ручками без сплитера) и привязать к сторонам. Нижние компоненты просто размещать вручную высчитывая проценты или тупо деля на три. Можно, при желании, сделать и что-то типа линий привязки. Это если честно, не особо сложно, но геморойно в том плане, что надо четко представлять где можно обойтись привязкой, а где надо обязательно высчитывать размеры вручную.
Допустим, наиболее простым для нижнего ряда будет высчитать размер среднего компонента и выровнять его по горизонтали по центру, а уже относительно него выравнивать остальные два компонента, привязывая к соседним компонентам и краям.
Если ты хочешь создать автоматическую перекомпоновку, то придется использовать линии (точки) привязки.
Re: Выравнивание элементов в контейнере. Алгоритм.

Добавлено:
02.02.2019 22:14:59 pupsik
Re: Выравнивание элементов в контейнере. Алгоритм.

Добавлено:
03.02.2019 00:03:02 Лекс Айрин
pupsik, ну да, именно это. Плюс немного воображения.
Кстати, я использую только alNone и alClient. Остальные могут в любой момент перекосить компоновку и годятся лишь для самых простых размеров. Но ничего не мешает создать свое множество директив компоновки типа mdLeftTop, mdRightCentered и тому подобное. Конечно, названых по своему.
Re: Выравнивание элементов в контейнере. Алгоритм.

Добавлено:
03.02.2019 06:53:49 olegy123
pupsik писал(а):это?
Да, только нужен сам алгоритм, автоматизации компоновки. чтобы не заниматься изобретением велосипеда и не разбирать чужой код.
Этот вопрос, я думаю, разбирали в 90х, возможно есть описание логики. Сейчас мы используем не задумываясь как оно работает.
Re: Выравнивание элементов в контейнере. Алгоритм.

Добавлено:
03.02.2019 08:48:36 Лекс Айрин
olegy123, вообще-то, судя по практике, работает не очень((( А алгоритм в принципе реверсировать из поведения не так уж и сложно.
Re: Выравнивание элементов в контейнере. Алгоритм.

Добавлено:
03.02.2019 11:13:37 olegy123
Нашел пока это
Про двумерную упаковку: offline алгоритмырешил пока частное решение: заполнение и выравнивание только по вертикали или только по горизонтали.
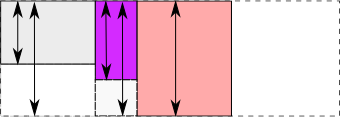
Так:

- p1.png (11.42 КБ) Просмотров: 17091
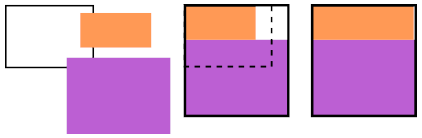
Добавлено спустя 13 минут 25 секунд:еще нужно решить вопрос о изменении размера контейнера(если допускается) при разных размерах входящие в контейнер элементах

- p2.png (5.96 КБ) Просмотров: 17091